Real.com 2015
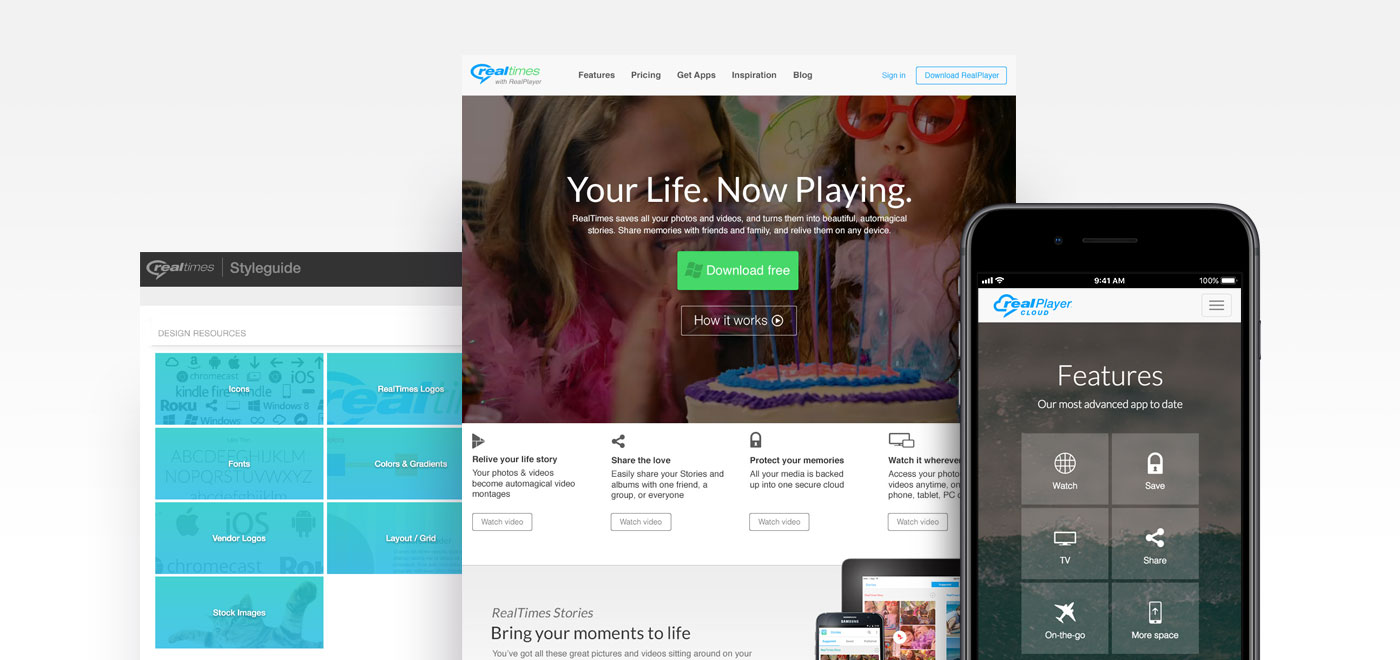
The 2015 redesign was my third major overhaul of the Real.com site, this time propelled by the introduction of our new media storage product RealTimes.

Stakeholder:
RealNetworks, employer from 2012-2015
Problem:
RealNetworks had developed a new cloud service to integrate into their canonical RealPlayer. This project started as an exploration into overhauling the brand under a new Marketing VP, but quickly turned into a platform for introducing a new product, which also went through two brand overhauls while the site was in production.
Goal:
Acquire users for a family-focused media storage product via a responsive, online, conversion funnel
Approach:
This effort began with an enormous amount of high-level concepting. Research had begun, but we didn’t have a fully baked product yet. After a series of surveys, an intensive round of ethnographic research, and a couple of rounds of focus groups, our target demographic changed drastically. Where RealPlayer had traditionally been sought by young males, the new product provided the most value to young mothers.

Once the product was defined, we were able to map it’s features to the needs of our new use-base and create a landing page and funnel that accommodated their needs. We were also able to begin wireframing and running those prototypes through user testing.
Development brought higher fidelity prototypes to test and also the chance to document our styles via the Bootstrap framework. By having design work directly with development, we were able to have a pattern library where every element was accounted for, and modularized, within the codebase. This was a significant help when the product branding pivoted twice in the coming year.
Results:
The final product was an easily edited and tested landing page and conversion funnel with a front-end framework that could easily be picked up by a new designer or developer.
Tools: Balsamiq, Sketch, Photoshop, HTML/CSS/Javascript, UserTesting.com

