Framework for Network of Cause Websites
In 2016, GreaterGood came to me to redesign and optimize their most prominent customer-facing experiences. In distilling their business and user goals into strict priorities, I was able to use Boostrap 3 to build out a better-optimized customer experience that scaled across their twelve brands.

Client:
GreaterGood/Charity U.S.A.
Problem:
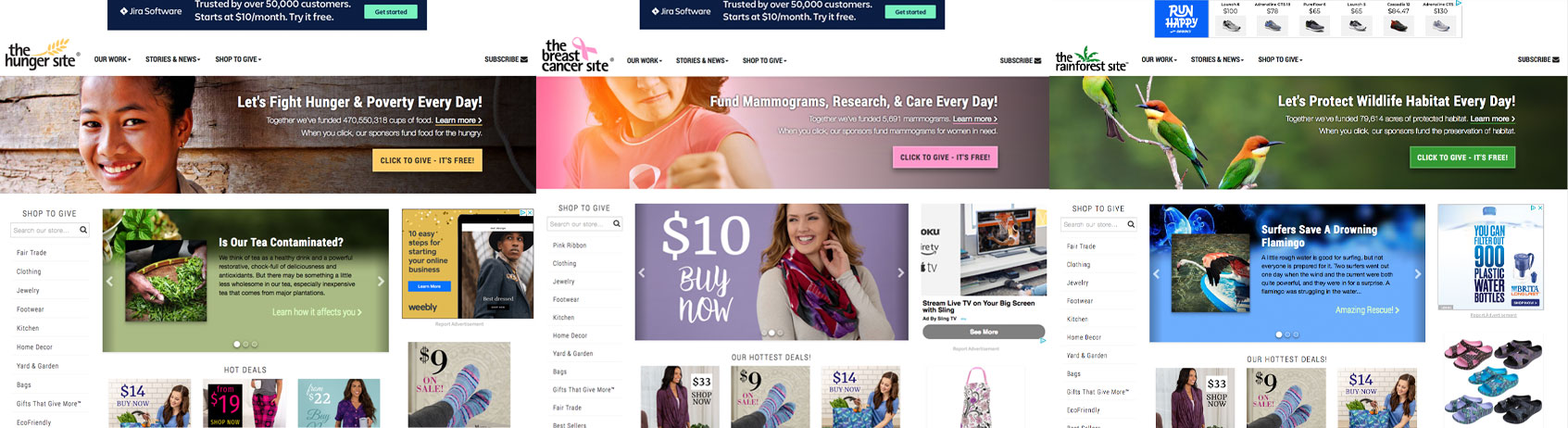
The existing customer experience for GreaterGood’s most popular nine sites was built on the cumulative outcomes of years of feature-centric A/B testing without considering where those priorities ranked. Without having taken a step back to gauge the whole experience, their “ClickToGive” acquisition opportunities had become scattershot pages of blinking gadgetry and competing content. The sites also failed to provide a mobile experience that allowed visitors to “click and give” with any ease.
Goal:
- Increase engagement with “Click to Give” CTAs
- Increase awareness of merchandise and other contribution streams
- Encourage return users
Approach:
With no research resources, but years of aggregated analytics, GreaterGood went into their redesign understanding what performed well and what didn’t. Weighing that performance against business goals, we underwent an intensive iteration cycle, where wireframes were used to explore the allotment of space per priority.
Once designed, I developed the front end of the experience using Bootstrap 3, ensuring the development team could easily navigate and alter the final deliverable.
Results:
The final deliverable was a fully responsive experience that allowed mobile users to quickly engage the brand. The design system baked into the framework mapped to existing brand guidelines for each cause, and allowed for the easy addition of new causes. Performance increased drastically, both in speed and search indexing, but also in engagement and with returning users.
Tools: Sketch, Adobe Photoshop, Adobe Illustrator, HTML/CSS/Javascript

